O que é um favicon e é importante para SEO?
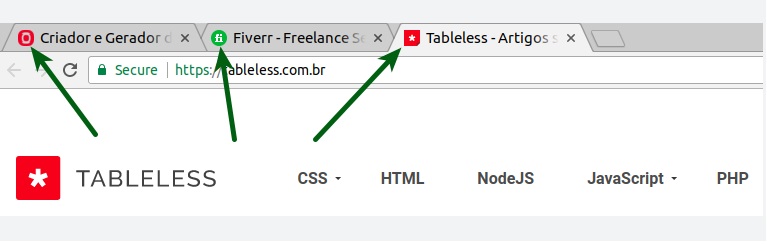
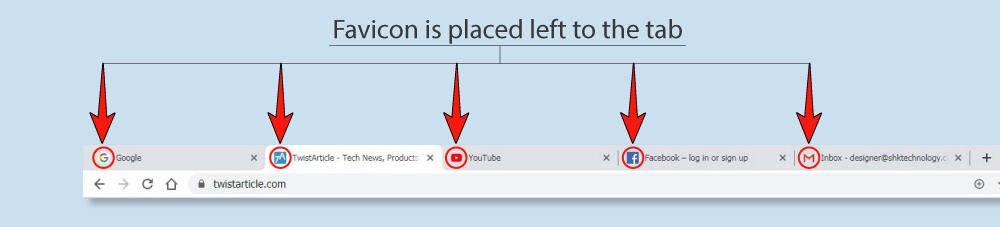
Um favicon é um ícone que exibe graficamente um site visualmente. Este é o pequeno ícone que estamos vendo na lista de páginas favoritas salvas que está na lista de favoritos. Você pode criar um ícone favicon manualmente usando uma variedade de programas, ou você pode fazê-lo rapidamente e sem muito esforço usando a ferramenta geradora online.

Os favicons podem ajudar os usuários a navegar por um site ou usar o aplicativo. Vamos dar uma olhada nos benefícios que os favicons podem trazer para o site:
- Os favicons são reconhecidos rapidamente à primeira vista (se forem bem projetados) – isso é especialmente verdadeiro para os favicons padrão que as pessoas já viram ou usaram antes.
- Não há necessidade de traduzir favicons para usuários internacionais, desde que os favicons estejam cientes das diferenças culturais.
- Os favicons podem ser visualmente atraentes e melhorar o apelo estético do design.
- Eles suportam o conceito de roupa familiar ou combinação quando os mesmos favicons e estilo são usados em vários lugares.
- Os favicons suportam o conteúdo do seu site.
- Eles também podem aumentar a legibilidade.
- Os favicons podem servir como tags gráficas ao estruturar uma página da web.
- Ícones de sites usados como ícones favoritos também podem melhorar a usabilidade e a experiência do usuário.
Que tipo de imagem é esse favicon?
Embora a maioria dos navegadores atuais reconheça os formatos favicon GIF, PNG e JPG, o Internet Explorer atualmente não oferece suporte a eles. É aconselhável usar o formato Microsoft ICO que funciona em todos os navegadores.

- PNG: O formato PNG é benéfico por vários motivos. Um arquivo PNG não requer nenhum equipamento adicional para produzir, tornando-o incrivelmente fácil de usar. Ele produz o menor tamanho de arquivo possível e fornece transparência alfa.
- SVG: Este formato está disponível e é suportado pelos navegadores Opera.
- GIF: Este formato não tem nenhuma vantagem além de ser compatível com navegadores mais antigos. Embora atraiam mais a atenção dos usuários, também incomodam, e a crença dominante é de que não são vantajosos.
- JPG: Embora esse formato possa ser utilizado, ele é menos difundido e não oferece a mesma qualidade de resolução do PNG. Além disso, devido ao tamanho minúsculo do favicon, o JPEG perde todas as suas vantagens.
- ICO do Windows: O ICO tem a vantagem de poder incluir várias resoluções e profundidades de bits, o que funciona muito bem e é especialmente importante para o Windows. O ICO também fornece um ícone de 32 pixels que pode ser usado na barra de tarefas do Windows 7 do Internet Explorer. É também o único que não faz uso do elemento link>.
- APNG: Esta é uma variante animada do PNG que, embora suportada pelo Firefox e pelo Opera, sofre dos mesmos problemas que os GIFs animados, pois distrai os usuários quando eles estão olhando para a interface.
Qual deve ser o tamanho do meu favicon?
Uma vantagem de usar o formato ICO é que ele pode conter vários favicons de tamanhos variados em um único arquivo ICO. É preferível ter pelo menos uma versão de 16×16 pixels.

Eu sempre incluo as versões 32×32 e 48×48, portanto, se os usuários arrastarem o marcador para a área de trabalho, eles obterão uma versão de tamanho perfeito do ícone em vez da versão 16×16 estendida.
Novamente, 16px é normalmente preferido, pois pode ser usado em todos os navegadores, mas se você quiser criar um favicon para cada finalidade possível, siga as instruções abaixo:
- 16px: pode ser exibido na barra de endereços, guias ou favoritos em todos os navegadores. Visualizações
- 32px: barra lateral “Ler mais tarde” do Safari
- 57px: padrão da tela inicial do iOS (iPod Touch, iPhone primeira geração para 3G)
- ícone da tela inicial do iPad de 72px
- A plataforma Google TV usa um favicon de 96px.
- Ícone da tela inicial do iPhone 4+, 114px (duas vezes o tamanho padrão para tela retina)
- Chrome Web Store 128px
- Discagem Rápida Opera 195px
Conclusão
Os ícones desempenham um papel importante no SEO. Pode parecer que os ícones do site são uma parte quase insignificante do site, mas isso está longe de ser verdade.
Por outro lado, um favicon bem projetado pode aumentar usabilidade e melhorar a experiência do usuário. Se os ícones do seu site forem visualmente atraentes e são fáceis de entender e encontrar, permitirão que os usuários naveguem pela página, apoiem seu conteúdo e aumentem a legibilidade.
Por fim, podemos dizer que um favicon é um componente essencial de um site. Mas antes de criar isso, você precisa ser levado em consideração para projetar um favicon para o seu site.
Embora seja pequeno e familiar, pode ter um impacto significativo em seu site. Tente criar algo único e que combine com a sua marca. Portanto, isso permitirá que seus usuários identifiquem sua marca por meio de favicon facilmente.
Via > Seorankserp